- 2021年2月23日
爆速でスライドを作る!Markdownからスライドを作れる「Marp」
TL;DR;
Marpを使うと、Markdownからスライドを作成できます。
VSCodeプラグインmarp-vscodeとして提供もされており、簡単に利用できます。
エクスポートも可能で、HTML、PDF、パワーポイント(pptx)に対応しています。
CSSを編集することで、テーマを作成することもできますが、社内プレゼン用途だったため、ビルトインされているテーマをそのまま利用しました。
簡単にそれっぽいスライドが作れたのでご紹介します。
インストール
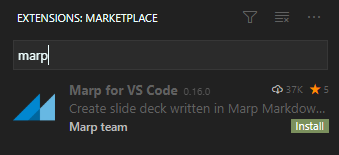
拡張機能(Extension)で、Marpで検索

もしくは、以下のリンクからインストールしてください。
https://marketplace.visualstudio.com/items?itemName=marp-team.marp-vscode
スライドの作り方
スライドを作るのは簡単です。
基本的にはMarkdown記法に従って記載するだけです。
---
marp: true
theme: gaia
class:
- lead
---
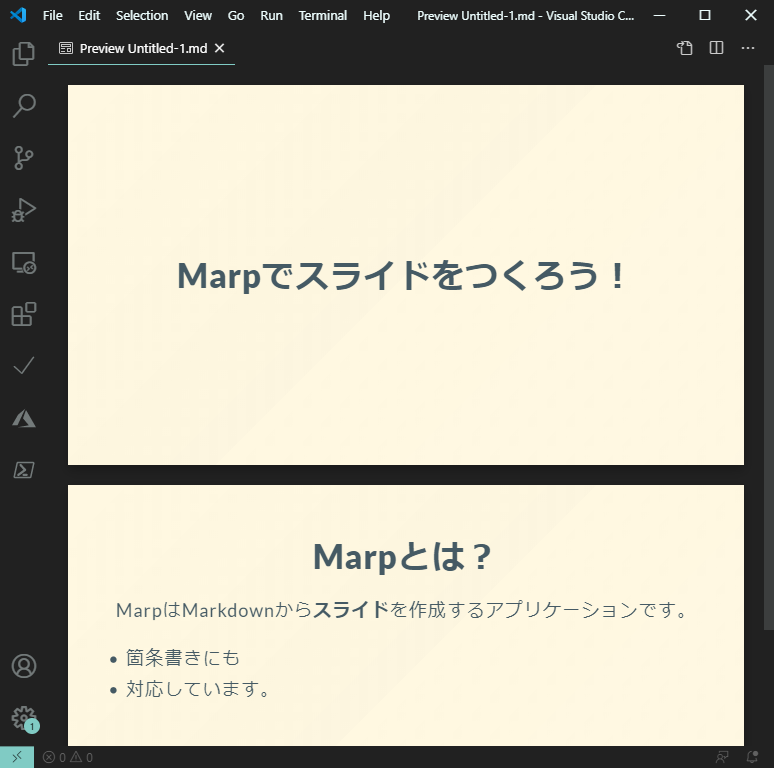
# Marpでスライドをつくろう!
---
# Marpとは?
MarpはMarkdownから***スライド***を作成するアプリケーションです。
- 箇条書きにも
- 対応しています。
1. もちろん、順序付きにも
2. 対応しています。
# Marpでスライドをつくろう!
プレビュー機能もついてます。
チートシート(よく使いそうなもののみ)
テーマを変える
theme: テーマ名
- default
- gaia
- uncover
見た目を変える(対象のスライドのみ)
<!-- _class: - lead -->
※ 先頭の”_”を外すと、以降のスライドが対象となります。
スライドの区切り
---
見出し
# 見出しレベル1 ## 見出しレベル2 ### 見出しレベル3 #### 見出しレベル4 ##### 見出しレベル5
箇条書き(順序なし)
- りんご - ばなな - いちご
箇条書き(順序付き)
1. 油を引く 2. 卵を入れる 3. ご飯を入れる
太字
***あいうえお***
絵文字
:smile:
絵文字の一覧
https://www.webfx.com/tools/emoji-cheat-sheet/
余談
株式会社Speeeの服部さんによって開発・メンテナンスされています。
日本の開発者が活躍されているのを見ると応援したくなりますね!
https://github.com/sponsors/yhatt
参考
- Get Started | Marp
https://marp.app/#get-started
※ この記事はQiitaで書いた記事に一部加筆・修正を加え転載しました。
https://qiita.com/msp0310/items/0e54f69457f81bc64754