- 2023年5月25日
はじめに
Microsoft 365 を法人で契約する場合、基本的には SharePoint Online(以下、SPO)が付いてくるため、SPO でポータルサイトの作成を検討するケースは多いのではないでしょうか。(※ Apps for business のプラン除く)
ただし、SPO について色々と覚えたり知らないといけないことが多いため、標準機能で最低限知っておく必要があるものに絞ってポータルサイトの作成手順をまとめます。
基礎知識
全体の構成イメージ
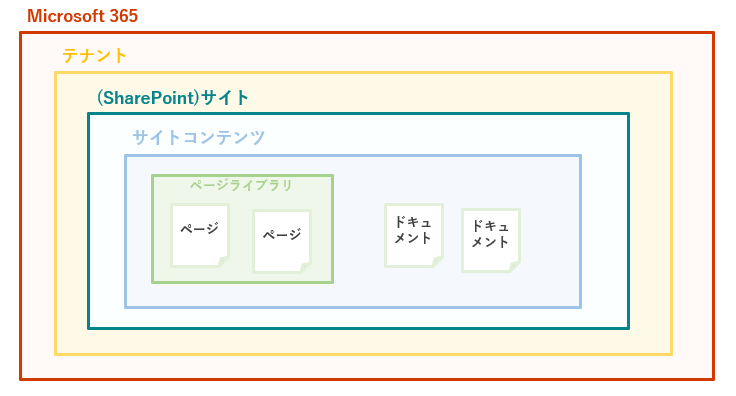
先ずは SPO の構成イメージや用語について、実態と異なる点もあるでしょうが、下図のようなイメージをしておくと関係性が分かり易いと思います。

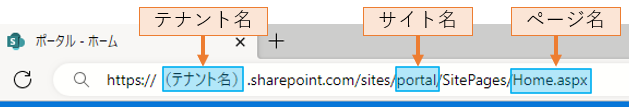
【サイトのURL】
| 用語 | 概要 |
| テナント | M365 の組織ごとの領域(基本的には1社に1つ) |
| サイト | ページやファイル等の情報を管理する場所 |
| ページ | Web ページと同様のイメージ |
| サイトコンテンツ | ページ本体やファイルの配置場所 |
| ライブラリ | ファイルの管理場所 (「ページ」と「ドキュメント」の2種類が存在) |
| リスト | データの管理場所(Excel の表のイメージ) ※ 機能は「ライブラリ」画面とほぼ同じ |
✔ リストは元々 SharePoint 上の「リスト」という名前の機能でしたが、2020年9月頃にMicrosoft Listsという独立したアプリとしてリリースされました。
管理画面
SPOを初めて触った時、管理画面が色々あってどこで何の設定ができるのか非常に混乱しました。
前述の全体の構成がイメージできていると、どの管理画面がどの領域と対応しているかが分かり易いかと思います。
| 対象 | URL |
| Microsoft 365 管理センター | https://admin.microsoft.com |
| SharePoint 管理センター | https://(テナント名)-admin.sharepoint.com |
| サイトの設定 | https://(テナント名).sharepoint.com/sites/(サイト名)/_layouts/15/settings.aspx |
| ライブラリの設定 | https://(テナント名).sharepoint.com/sites/(サイト名)/_layouts/15/listedit.aspx?List=%7B(リストID)%7D |
サイトの分類
新しくなったサイトと以前のサイトでそれぞれ名称があります。
今後アップデートされるのはモダンサイトとなるため、基本的にはモダンサイトのみ意識すれば大丈夫です。
| 名称 | 概要 |
| モダンサイト(新) | HTML5 の後継の HTML Living Standard レスポンシブ対応(スマホ表示に対応) |
| クラシックサイト(旧) | HTML4 SharePoint Server 2007 ベース |
また、サイトには種類があります。
| 名称 | 範囲 |
| コミュニケーションサイト | 全社員、または部署ごとなど |
| チームサイト | 特定の業務向け |
ポータルサイトを作成する場合はコミュニケーションサイトを選択します。
✔ Teams 上でチームを作成したときに自動で作成されるのはチームサイトです。
サイトの構成
全体の構成イメージは前述しましたが、その中の「サイト」の構成も紹介します。
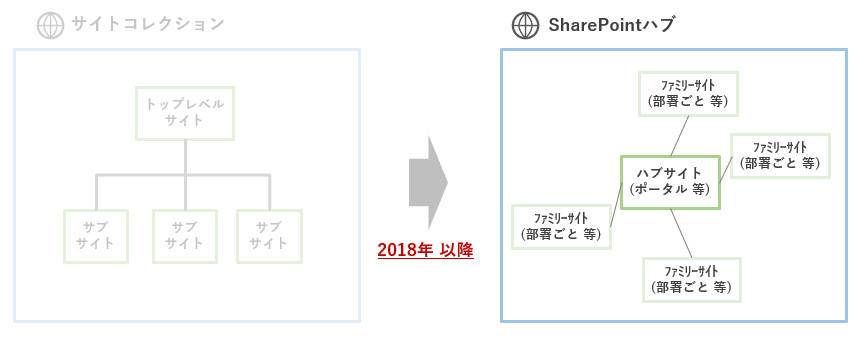
関係があるサイトを一纏めに管理する際、以前はサイトコレクション -> トップレベルサイト -> サブサイトという構成で管理していました。
2018年以降はSharePointハブという仕組みが新たに追加され、現在ではSharePointハブ -> ハブサイト -> ファミリーサイトという構成(ハブアンドスポーク方式)が推奨されています。
ハブサイトの特徴としては、テーマ(全体のデザイン)やナビゲーションバーが共有されたり、検索時にハブ内全体の情報を対象とできるといった利点があります。
ただし、細かい管理が不要あれば、サイトを1つにしてページを増やすといった構成が一番取っ付き易いので、そこからサイトを増やしたくなったら上記の構成を検討するのがいいかと思います。
そのため、今回は上記構成については説明を割愛します。(用語や概念のご紹介のみ)
✔ サイトコレクションの概念は2018年以降も残っています。(「サイトの設定」画面内にもサイトコレクション管理者などの言葉が出てきます。)
ただし今後はハブ構成が主となり、非推奨のサブサイトが使われなければサイト=サイトコレクション(=トップレベルサイト)が全て同じ意味合いとなります。
そのため、マイクロソフトの公式資料は徐々に「サイト」という表記に置き換えているようです。
この他「ホームサイト」という概念もあります。(ご紹介のみ)
サイトの作成手順
SharePointのページにアクセスして「+サイトの作成」から「コミュニケーションサイト」を選択します。
「サイト名」や「サイト アドレス」を入力して完了ボタンを選択します。
❗ 本運用するサイトとは別に、気軽に検証できるサイトがあった方が良いので、先ずは「portal-dev」等のサイトアドレスで検証用のサイトを作成することをオススメします。
ただし本運用のサイト作成時には、検証用サイトの内容をコピーするといったことができなかったので、再度作り直す必要があります。
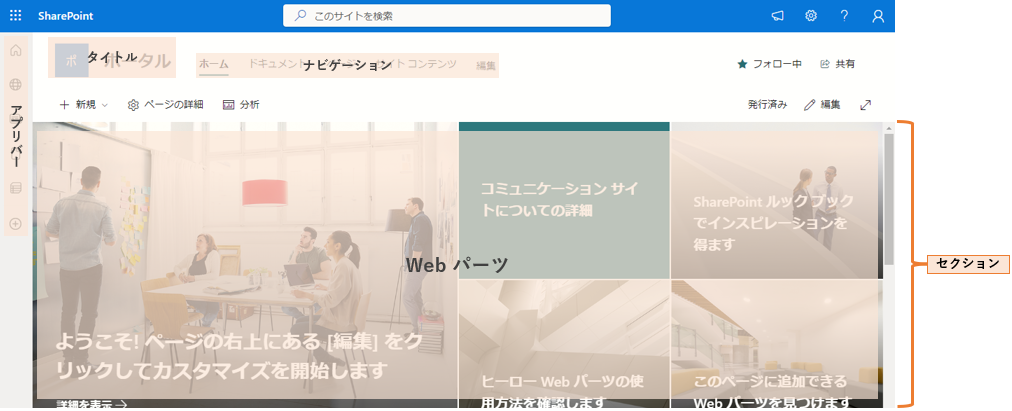
サイトの画面イメージと用語
コミュニケーションサイト作成直後の画面イメージです。
| 用語 | 概要 |
| アプリバー | SharePoint 上の自分に関係するアプリにアクセス可能 ※ 今回は特に関係なし |
| タイトル(ヘッダー) | アイコン画像の設定や表示サイズの変更が可能 |
| ナビゲーション | ブラウザのお気に入りのようにリンクを設定可能 (ページを移動しても常に表示されます) ※ 表示形式を「メガメニュー」「カスケード」の2つから選択 |
| セクション | Web パーツを配置する領域 |
| Web パーツ | セクション上に配置するパーツ ※1 画面イメージに表示されているのは「ヒーロー」というパーツ ※2 標準で40種類以上(ただし、よく使うのは6種類程度) |
| フッター | ページを一番下までスクロールしたときに表示される領域 (全てのページで表示されるわけではない) |
最低限の設定内容
全体の見た目
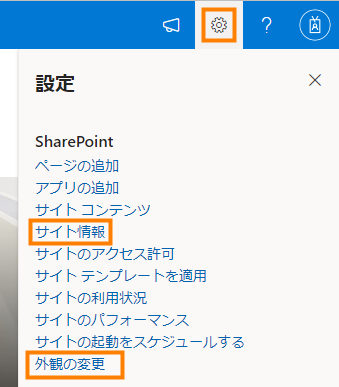
基本的には以下の2点を意識すればいいかと思います。
細かな設定内容については、実際に変更して試してみるのが一番分かり易いと思いますので説明は割愛します。
- サイト情報:タイトル(サイト名)の変更
- 外観の変更:テーマ、ヘッダー、ナビゲーション、フッター関連

独自の「テーマ」を設定する場合
以下のサイトを利用することで GUI 上で配色を確認できます。
Fluent UI Theme Designer
PnP PowerShell を用いた場合のコード例は以下となります。
$url = "https://(テナント名)-admin.sharepoint.com"
$themeName = "(独自のテーマ名)"
$themePalette = @{
(Fluent UI Theme Designer で Export theme から PowerShell で出力した内容)
}
$cred = Get-Credential -UserName "(管理者権限を持ったユーザー名(メールアドレス))"
Connect-PnPOnline -Url $url -Credentials $cred
Add-PnPTenantTheme -Identity $themeName -Palette $themePalette -IsInverted $false -Overwrite
Disconnect-PnPOnline
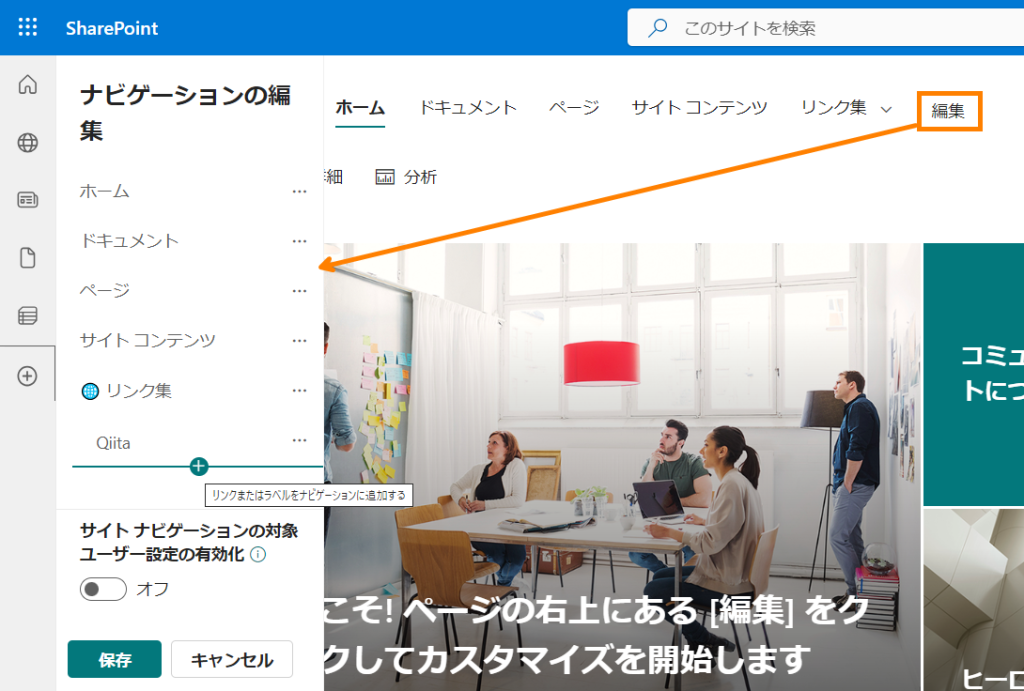
ナビゲーションの設定
ナビゲーション横の「編集」リンクから設定できます。
サイト上の全てのページで表示され、リンクを入れ子(サブリンク)で登録することも可能です。

「対象ユーザー設定」を有効化すると、指定したユーザーのみ表示といった制御ができます。(指定数上限:10ユーザー)
✔ キーボードから[Windows キー]+[.(ピリオド)]を押すことで絵文字を一覧から選択できるため、効果的に活用できれば見栄えが良くなります。
WEBパーツの配置
ページ右上の「編集」ボタンから設定できます。
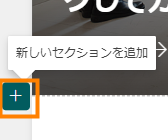
WEBパーツを配置したい箇所に新しいセクションを追加します。
もしくは、既に追加されているセクションにWEBパーツを配置します。
セクションはいくつか種類がありますが「垂直方向のセクション」だけ特別で、1ページに1つのみ追加できます。
「垂直方向のセクション」は画面の右側に縦長の領域が作られます。
❌「全幅のセクション」と「垂直方向のセクション」は同時に利用できません。
選択しているセクションに関する設定は左側のアイコンから開きます。
セクション内でWEBパーツを配置したい箇所にマウスカーソルを合わせるとプラス(+)ボタンが表示されるため、それをクリックするとWEBパーツが選択できるようになります。
WEBパーツは全部で40個以上ありますが、以下の5つだけでも知っていれば問題ないと思います。
他にも気になったものがあれば、実際に使ってみて試してみて下さい。
- テキスト
- 画像
- ヒーロー
- ニュース
- クイックリンク
アンケートフォームの設置(任意)
上記のWEBパーツの他、ユーザーからの意見などを収集するために、アンケートフォームを設置すると良いです。
Microsoft Forms(説明割愛)を利用すれば連携もし易く、簡単にフォームが作成できます。
「Microsoft Forms」というWEBパーツが用意されているので簡単に追加できますが、画面サイズが小さくなった時のデザインが固定で少しダサいです。。。
❗「埋め込み」というWEBパーツで追加した場合は綺麗なデザインになりますが、「埋め込み」で追加するとマウスカーソルを合わせてからじゃないと読み込みされないものがあってこちらも若干微妙です・・・
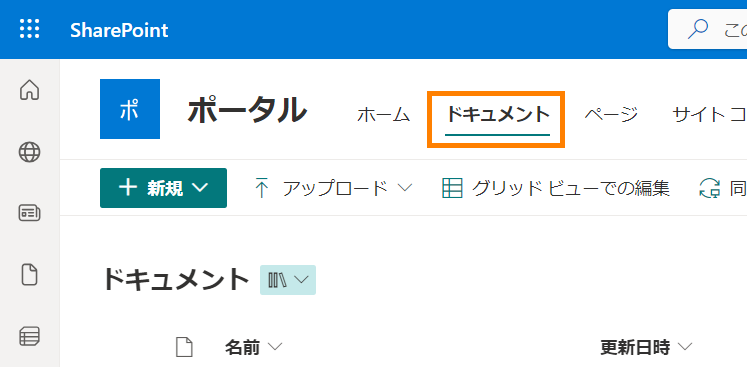
ドキュメントライブラリの設定
公開するドキュメントを一元的に管理したい場合はドキュメントライブラリを利用します。

❗ ニュース投稿時に直接ファイルをアップロードした場合は上記ではなく「サイト コンテンツ」の中の「サイトのリソース ファイル」といった場所に配置されます。
ニュース投稿時に添付するファイルも含めてドキュメントを一元管理したい場合は、先にドキュメントライブラリに配置してからそのリンクをニュースに貼り付けるようにしてください。
このライブラリに「部署、種別、タグ」などといった独自の列を追加したい場合、以下の記事の「列の定義」の章を参考にしてみてください。(フォルダ形式での配置は割愛)
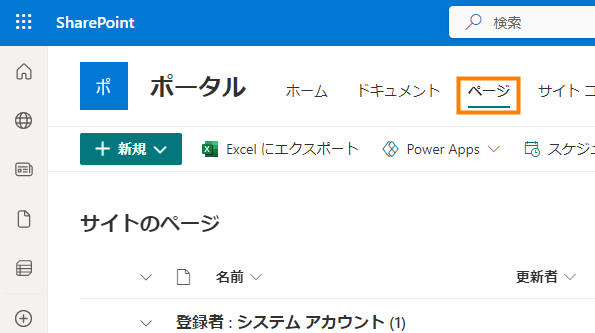
ページの設定
お知らせの周知には「ニュースの投稿」機能の利用をおすすめします。
投稿されたお知らせは個々にページが作成されるため、ページに対する設定を行います。

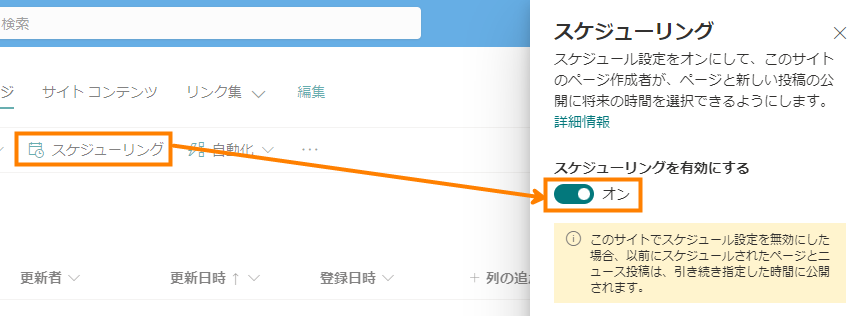
公開日の設定(スケジューリング)
ページの投稿を決められた日時で予約したい場合は「スケジューリング」機能を有効にします。
下図の設定を有効にすると、ページの投稿時に「公開の開始日」を設定できるようになります。
ページライブラリの列追加やビュー作成
「ドキュメントライブラリの設定」の内容と同様に、このライブラリに「ページ種類、部署、公開の終了日」などといった独自の列を追加したい場合、以下の記事の「列の定義」の章を参考にしてみてください。
ニュース投稿用に「テンプレート」を作成
ニュースを投稿する際、ページの雛形となる「テンプレート」を事前に用意しておくと便利です。
❗ テンプレートはニュース投稿時だけでなくページ作成時にも表示されるため、ニュース投稿時だけ特定のテンプレートを表示するといった制御はできません。
雛形となる「テンプレート」の作成手順を説明します。
左上の「+ 新規」から「ニュースの投稿」を選択します。
デフォルトでテンプレートが3件用意されているので、一先ず「空白」を選択状態のまま「投稿を作成」を押します。
テンプレートにする内容を作成できたら、「下書きとして保存」の隣のボタンを押して「テンプレートとして保存」を選択します。
テンプレート名を指定するため「タイトルの追加」が必須となるので分かり易い名前を指定します。
その後「ページ テンプレートを保存」を押します。
再度、ニュースの投稿を選択すると先ほど作成したテンプレートが新たに追加されているので、三点リーダーから「既定の選択を設定する」を選択することで、次回からは自作のテンプレートが既定で選択されるようになります。
❗ ページ下部に「コメント」の有効/無効の切り替えがデフォルトで表示されていますが、テンプレート作成時に無効にしてもその内容はテンプレートには保持されないようです。
(上級編)独自に追加した列を利用したフィルタ
上記手順の中で「ドキュメントライブラリ」や「ページライブラリ」への独自の列の追加を紹介しましたが、その列の情報を利用して「強調表示されたコンテンツ」WEBパーツなどでフィルタを実施したいことがあります。
その場合、追加で色々とややこしい設定が必要となりますので、概要と参考リンクだけ記載しておきます。
先に理解しておく必要があるのが、独自に追加した列の種類の中で、フィルタ利用する際にサポートされているものとされていないものがあります。
例えば「選択肢」列は単一選択の場合はサポートされていますが、複数選択を有効にしている場合はサポート対象外となってしまいます。詳しくは以下のリンクを参照にしてください。
インデックス作成でサポートされている列とサポートされていない列 – Microsoft サポート
次に必要となる手順としては、独自で追加した列のインデックスを作成(クロール)して、SharePoint上の「管理プロパティ」と紐づける必要があります。
この紐づけ後の「管理プロパティ」に対してフィルタを適用できるようになります。
詳細は参考リンクを読んでもらうのが分かり易いため、大まかな手順だけ記載します。
【大まかな手順】
1.フィルタしたい追加列に情報が1件でも設定されている必要があるようなので、ドキュメントライブラリやページライブラリで登録したアイテムに、仮でもいいので情報を設定しておく
2.SharePoint のライブラリ設定 ⇒ 詳細設定 から「ドキュメントライブラリインデックスの再作成」を実施(クロール申請)
3.余裕を見て1時間程度放置(状況によるが、実際にはそこまでかからないはず)
4.SharePoint 管理センターで、クロールした追加列と管理プロパティを紐づけ
⇒ フィルタしたい列全てで設定が必要
5.再度「ドキュメントライブラリインデックスの再作成」を実施(おまじない)
6.余裕を見て1時間程度放置
【参考リンク】
SharePoint Online モダンサイトのニュース Web パーツで「管理プロパティ」のフィルターを利用する – idea.toString();
【管理プロパティでフィルタする際の設定イメージ】
以下の例では「RefinableDate00」の管理プロパティに、ページライブラリの「公開の終了日」という独自列を紐づけています。
❗ WEBパーツの設定でフィルタを行う場合、設定方法に気を付ける必要があります。
フィルタの条件は複数追加できますが、異なるフィルタ条件を指定した場合は「AND」、同じフィルタ条件の場合は「OR」になります。
そのため、例えば「作成者」というフィルタと「指定の語句を含むタイトル」という異なるフィルタを設定した場合は、どちらにも該当するものが絞り込まれます。
しかし「作成者」○○さんと「作成者」△△さんという同じフィルタを設定した場合は、どちらかに該当するものが絞り込まれます。
上記の例ならまだいいのですが、今回設定する「管理プロパティ」はフィルタ対象の列が違っても「管理プロパティ」というフィルタが同じせいで「OR」条件になってしまいます。
そのため、仮に「ページ種類」と「公開の終了日」といった独自列をフィルタに設定しても、「AND」を期待しているのに「OR」が適用されてしまいます。
これを回避するには「フィルター」ではなく「カスタム クエリ」を利用します。
カスタムクエリではKQLという言語が利用できるため、以下に参考リンクとコード例を貼っておきます。
キーワード クエリ言語 (KQL) 構文のリファレンス | Microsoft Learn
ListID:{ (リストID) } AND (PageType:"(ページ種類 例:重要 など)") AND (RefinableDate00 > today)
さいごに
最低限の内容と言いつつ、ちょっと細かい内容についても触れてしまいましたが、標準機能を利用する分にはノーコードで構築ができますので、非常に取っ付き易いのではないかと思います。
上記を通して一通り自分で手を動かして触ってみることで、少しでもSPOを理解する助けとなりましたら幸いです。